Summative Assessment
Holistic Statement
At the beginning of Design Practice 1, the task was to choose five words from a word matrix and explore them. I chose Silhouette, Decipher, Metamorphosis, Shadow, and Mirror as my starting five words. When I decided on words from the matrix, I looked at each with a creative mindset, visualising ideas and thinking about creating with them. When I first started exploring my five chosen words, I wanted to look at them in their most basic form, exploring their synonyms and similar expressions to find those with strong meanings that I could use in experiments. I was interested in doing this as it took the original words and created many new ideas that were all so different and held different meanings while still being tied to the starting word. By breaking down the actual words, I was able to find interesting words to break down even further, such as delineation, unravel, alteration, and imitate.
At first, I struggled to break up the words and look at them differently. After expanding them, even if I focused on a singular term such as "alteration", I was still too focused on the bigger picture and the original words and how I could use multiple words to mean the same thing. To help combat this feeling, I started to create pieces that I could then use to further my project idea and narrow down the words I am exploring. Initially, I created artefacts with the words I chose in a more literal sense. I started with shadow, metamorphosis, and silhouette to familiarise myself with the terms and bring them together to create new definitions. The methods I used to explore shadow, metamorphosis and silhouette was conceptualising them illustratively and through game prototyping within Unreal. Using the text "Level Design: Processes and Experiences" by Christopher Totten and the game "Dear Esther" by The Chinese Room and Robert Briscoe, I could explore how I involve ideas such as the word matrix into a world that players can see as going against the traditional norm.
It was a challenge to create at this time; I was learning entirely new software I had not known before, while trying to think deeply and design artefacts. However, through these initial tests and the advice from my lecturer, I was able to pinpoint words that I initially missed but now fit, such as unravel, disentangle, and modify. After looking back at my starting words, I recognised that my mindset of bringing the words together or using only implications to relay what words I looked at meant that I missed out on beneficial words I could have explored. In the end, I was able to narrow down my focus within my experiments to three words, perspective, modify and unravel. Perspective was an interesting afterthought when it came to the production of my artefacts; each time I was creating and thinking how I could explore my original words, perspective was always at the forefront in determining what I made.
My final words of perspective, unravel and modify came about from looking back at my experiments, advice from those around me and the revisitation of how I broke down some of the original words. Even though these three words have proven to be very fitting with what I have created and being almost a catalyst for my works, I still view them as something I could delve into further and break down. I believe this to be due to the indecisive nature surrounding how I create and the want to constantly push works further, always thinking that there can be more done and more to make. As I continue my pieces and look at my final chosen words that I have come to finalise, I will be still revisiting my chosen words to see what more I could have done and how they can inspire or influence the creative process of my work.
Holistic Statement PDF Version
Reflective Portfolio
In the first two weeks of Design Practice One, my focus was on understanding the five words I had chosen from the word matrix during class. From the word matrix, the five words I chose were Silhouette, Decipher, Metamorphosis, Shadow and Mirror. When I chose my five words, I looked at them with a creative mindset, thinking about what could be created using the words. This kind of mindset is what brought me to find words that I can visualise ideas and experiments I could create with them. Looking at the initial words from week one, I started breaking them down and sketching possible ideas that I could try that would both express my chosen words as well as my game idea.

Figure 1. Kate Giles, light cycle sketch.2021

Figure 2. Kate Giles, 2D and 3D drawer sketch.2021

Figure 3. Kate Giles, Street Scene Sketch .2021
When exploring my initial words from the matrix, I wanted to look at them in their most basic form so that I could really understand them and their definitions. My first thought was to start simple and look at their synonyms and similar words. By breaking the main words into different words that held some differences, they could be broken down even further with their respective synonyms. I was interested in doing this as it opened the words up a lot from their starting point and created many new ideas that were all so different and held such different meanings. By breaking down the actual words, I was able to find interesting words to break down even further, such as delineation, unravel, alteration, and imitate. For instance, I broke up 'Mirror' and found a largely illustrative side to it, or how 'Shadow' broke down into different words that held a literal shadow meaning or something emotive and emotional. I initially struggled to break up the words and look at them differently. After expanding them, even if I focused on a singular term such as 'alteration', I was still too focused on the bigger picture and the original words and how I could use multiple words to mean the same thing.

Figure 4. Kate Giles, Mirror Mindmap .2021

Figure 5. Kate Giles, Shadow Mindmap .2021
From there, I wanted to explore the different branches of these words further and start to create pieces of work that I can use to further my project idea. The methods I used to explore the words were mainly conceptualizing them and prototyping. These two methods are essential when creating games and bringing ideas to life, so it was natural for me to use the same methods to explore my chosen words and see what I can create with them and incorporate them into my project.
I had a range of ideas that I wanted to test out and experiment with, so I started quick sketches just to get my ideas on paper. Shadow and Silhouette were the first words that I thought of ideas for. When it came to experimentation, I felt starting off with making something that was quite literal would be a good starting point for me to understand the word in relation to making. I also thought if it would be possible for me to be able to merge metamorphosis and mirror together as both incorporate changes. This is where my ideas of switching between the 2D and 3D forms would be introduced and incorporated.
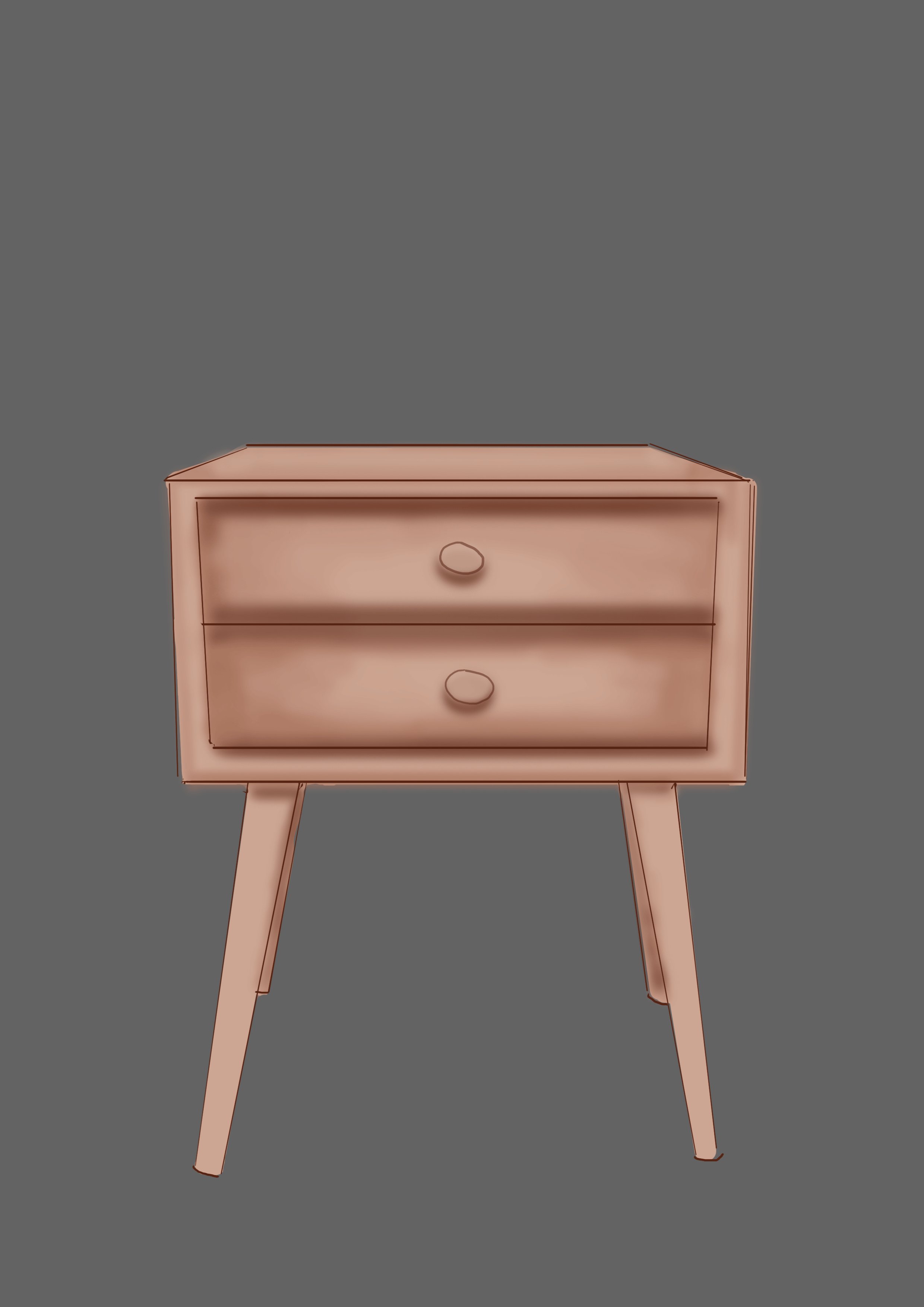
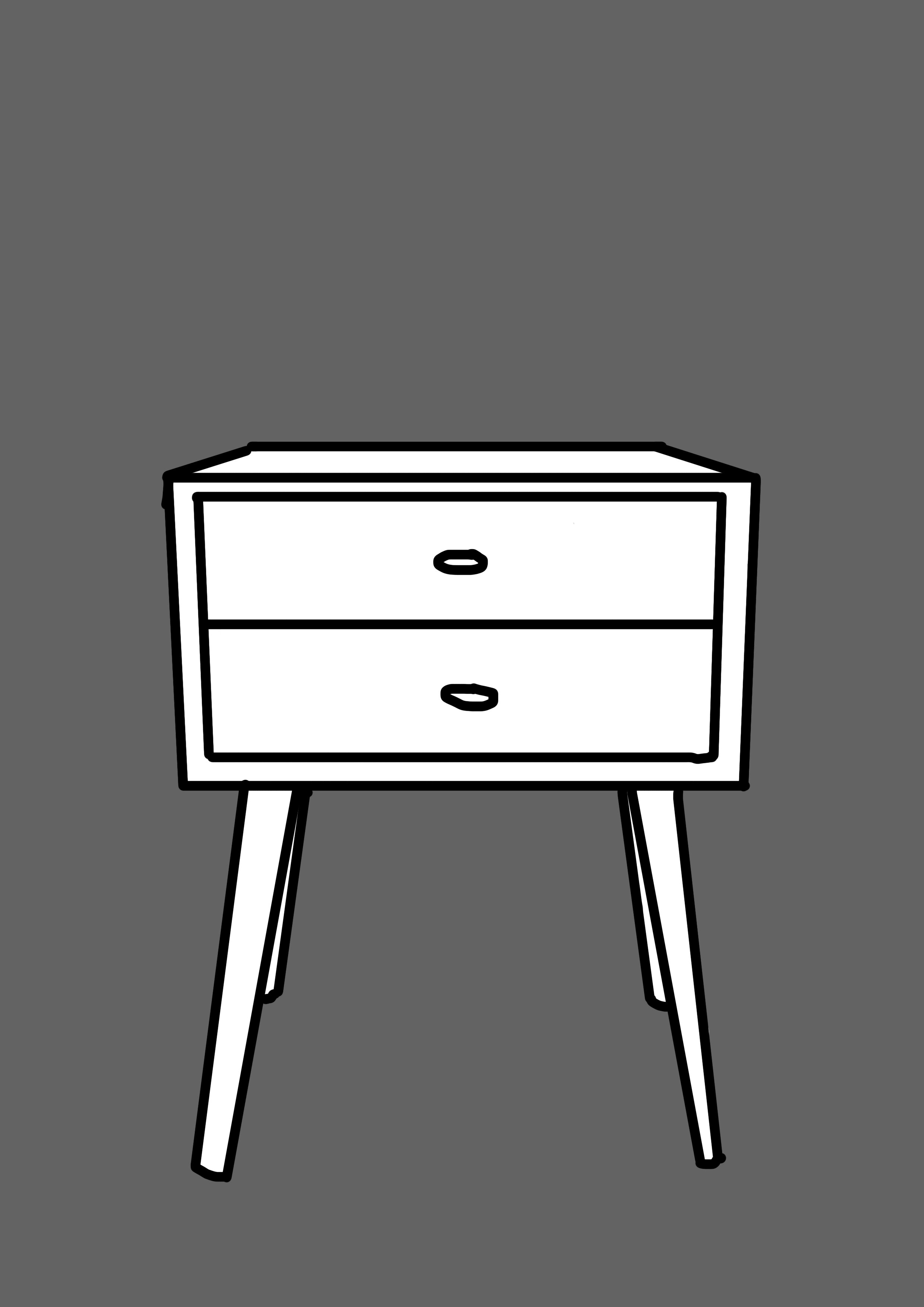
As an initial test, I used Photoshop to draw two versions of a basic square, cube and drawer. One version for each was the 3D version, with full colour and shading to distinguish between this version and the 2D version. I wanted to make the 2D version as obvious as possible against the 3D version by keeping it white with black outlines. Using photoshops animation feature, I switched between the two versions in an attempt to visualise my idea of joining them in a single space. Overall, I think I managed to succeed in my attempt; I would have liked to create more versions with different objects and furniture to push the idea and see how my drawings were then viewed by others.

Figure 6. Kate Giles, Box and Cube 2D and 3D animation. Photoshop. 2021

Figure 7. Kate Giles, Drawer 2D and 3D animation. Photoshop. 2021
As a designer who tends to jump straight in and create, planning out basic ideas in this form helped solidify what I had planned to develop and could see how I may incorporate it into my game. It was also a stepping stone into how my idea of bringing 2D and 3D may be possible as theoretically, it works; however, with my skill level, it will be a trial and error process to see how I could personally produce it.
Following my concept sketches and trials within Photoshop, I started to make artefacts within Unreal Engine and Maya so that I could start to visualise my ideas in a more 'official' setting. I started with the sketches of how a day to night cycle may perform and how in a typical day, one may view the shadows cast by the light within their space. Using my sketches, I went ahead and tested out a day to night cycle within Unreal Engine, a simple process that I found challenging due to the unknown software. The shadow experimentation, while literal, would be in the background as something that you would only notice if you paid attention to it. I thought this would be an excellent way to experiment with the ideas around shadow and mirror in the way I chose to replicate similar day-to-day things in a small way.
Figure 8. Kate Giles, Day to Night Cycle. Unreal Engine .2021
I found it challenging to create artefacts based on 'silhouette' without it coming off as very obvious. I thought of a few ways to combat this, and one way I thought of was including it as a small element within the total project. Already I have ways to include silhouette through the use of 2D within the game space as it has connotations around line and shape or outline, so I wanted to experiment with something different. I thought to add it into a more interactive space or a cutscene. As I started to narrow down my matrix words, I wanted to start playing on perspective and revisit the terms from my original mind maps. Creating a space that the player could walk into from a single 2D image would be interesting for an experiment. As a base, I made a street scene within Maya that had cut-outs of people along the pathways. My idea for this piece was that the player would walk up to a 2D image of the street and walk into the 3D scene.

Figure 9. Kate Giles, Street Scene. Maya.2021
Figure 10. Kate Giles, Street Scene Video. Maya.2021
The first few weeks brought me successes, failures and new perspectives. After presenting my ideas during the in-class showcase in week four, I understand that I have a solid project that I would like to research and create. I knew then that I needed to experiment and trial more to solidify the processes that I would take and broaden my ideas surrounding what I can make. My original idea was to use Unreal Engine as my game creation software, it was something I had yet to use, and I was eager to learn and find how I can utilise it in my research. The exploration process became quite difficult when I realised how much I had to learn with Unreal to experiment and create artefacts, even if the creation was relatively simple. After this realisation, I knew it would be best to switch back to a software that I knew, Unity. As I was now working with software that I understood, I was able to bring the current experiments I have created and place them in the context, in this instance, the game space, that I had intended. This way, I could work on further experiments and see if what I had tested would work with the project.
As I only had a short time to restart my project as I switched to Unity, I tried to focus on bringing in the 2D and 3D elements on a small scale. I wanted to get my perspective across as much as possible within a small playable game. I started with creating rooms within Unity, creating 3D spaces using textured materials and then 2D versions using white walls and black outlines.

Figure 11. Kate Giles, three rooms, the middle is the 2D version. Unity. 2021

Figure 12. Kate Giles, 3D room in my game. Unity. 2021

Figure 13. Kate Giles, 2D version of 3D room. Unity. 2021
I had planned to do more, such as modelling furniture and implementing the day and night cycle, which I will now focus on as I continue with my project. The game that I created for the showcase has proven to be a good starting point, and I can easily build on it. It also allowed me to test a few options on switching between the 2D and 3D environments.
Figure 14. Kate Giles, full game playthrough video.2021
Throughout creating works within Unity and Maya, I was interested in seeing if there were a physical piece of work that I could make that would showcase my ideas and give a clearer view of the type of perspective that I am looking into. Being surrounded by those who were constantly creating physical artefacts or who primarily work within a physical space, I felt that I was missing out on that aspect. Even though a game is already interactive, I started to think of possible ideas that I could make using things I could find at home that would tie into my game but in a different way.
As I have always been creative doing such things as sewing, building items out of recycled objects and creating whatever I could with whatever I had, I had the idea to make a full 3D room with furniture that people could pick up and see. I knew that this would take an extensive amount of time to create on top of also creating artifacts for my game; I didn't see it as feasible initially. Until the week before the showcase, we discussed how we could show our work, and the idea of a small paper pop up room came to me. I thought it would be an interesting take on my ideas and would work well with my game. The hard part was creating it, I have never done a paper cut-out card or pop-up style piece before, and I had no idea how to do it. I watched numerous tutorials on Youtube and still could not understand the process; in all the videos, they had made it look easy and that all you had to do was cut the paper in a few places, and it would work. I got the basic idea, but the only way I could create the final piece that I showed in the showcase was through trial and error.




Figure 15. Kate Giles, paper pop-up trial one .2021
Figure 16. Kate Giles, paper pop-up trial 2 .2021
Figure 17. Kate Giles, paper pop-up trial three. 2021
Figure 18. Kate Giles, paper pop-up final. 2021
As shown in the images, there is a significant difference between my first trial and my final piece. It took a few goes of figuring out placement, and if the way I wanted it to be presented would work. I don't view the final pop-up piece as being very well done, but I worked best for what I tried to create and based on the feedback from the showcase, my intention of using it as how I want my game to be viewed work as I had hoped.
I am interested in creating more physical works alongside my game as I think that they can work well together and gives me more freedom in how I express my ideas.
The exhibition in week 6 was an exciting time. As a game designer, there are constraints on how work, specifically a game, can be shown to people, especially with the need for interactivity to garner feedback. To help showcase my ideas, I occupied two sets of computers (dual screens) and had my game on one screen in each set and images from my previous artefact experiments on the other.

Figure 19. Kate Giles, redo of showcase placement at home. 2021
Even though the interaction was limited, I found it valuable to show my ideas and perspective in a playable game finally. I view my game as I intend it. However, others view it differently, which is why I wanted to have my artefacts and paper pop-up alongside it as if they were all pieces of a puzzle starting to come together. Some valuable insight from my showcase was how I could bring the ideas of the paper pop-up into my game space. I hadn't thought about implementing aspects of the paper pop-up into my game previously except for the black and white lines, so I am excited to trial ways that I could use it and how I could push it further. Feedback for games is very detrimental to the continuation of the game; it helps to show what works well and what needs to be worked on. The overall feedback was very positive about what I had created so far and planned to do next.


